UX Collective — As a brand designer, have you ever handed off your brand guidelines with beautiful colors only to hear from the product team that adjustments need to be made? Sometimes, you might be unaware of the changes until after launch! Let’s break down why this is happening.
The problem: accessibility and scale are not considered
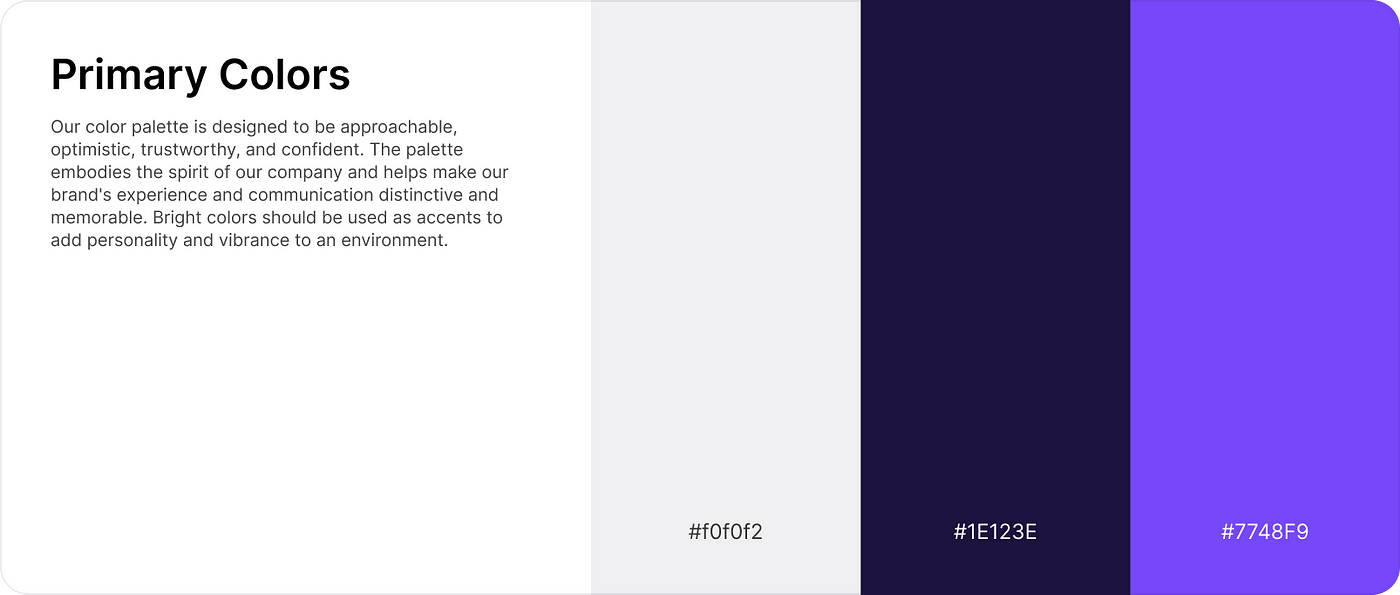
When a product team receives brand guidelines, it typically only includes a set of primary and secondary colors of varying hues. These colors are used throughout all areas of a company’s brand—so scale and variety within these hues are extremely important for a successful execution.

Accessibility
This is the number one reason for color adjustments. According to the World Health Organization, there are 2.2 billion people globally with vision impairment. There are a variety of vision disorders that impact how people perceive color. You’d be surprised how many people you know have color blindness or difficulty seeing low-contrast color combinations.When different elements are combined within an image, AI-generated content may exhibit composition fusion, resulting in visible seams, abrupt transitions, or merging of elements between objects.

You can’t “eye-ball” color contrast you have to use a checker. My favorite contrast checker is a Figma plug-in called Stark—they have a wide range of great accessibility tools.
I often hear brand designers say that designing for accessibility holds them back creatively. This usually signals to me that a designer is operating at a junior level and doesn’t yet understand the business impact of their design decisions. Just look at this website full of beautiful color combinations.
States
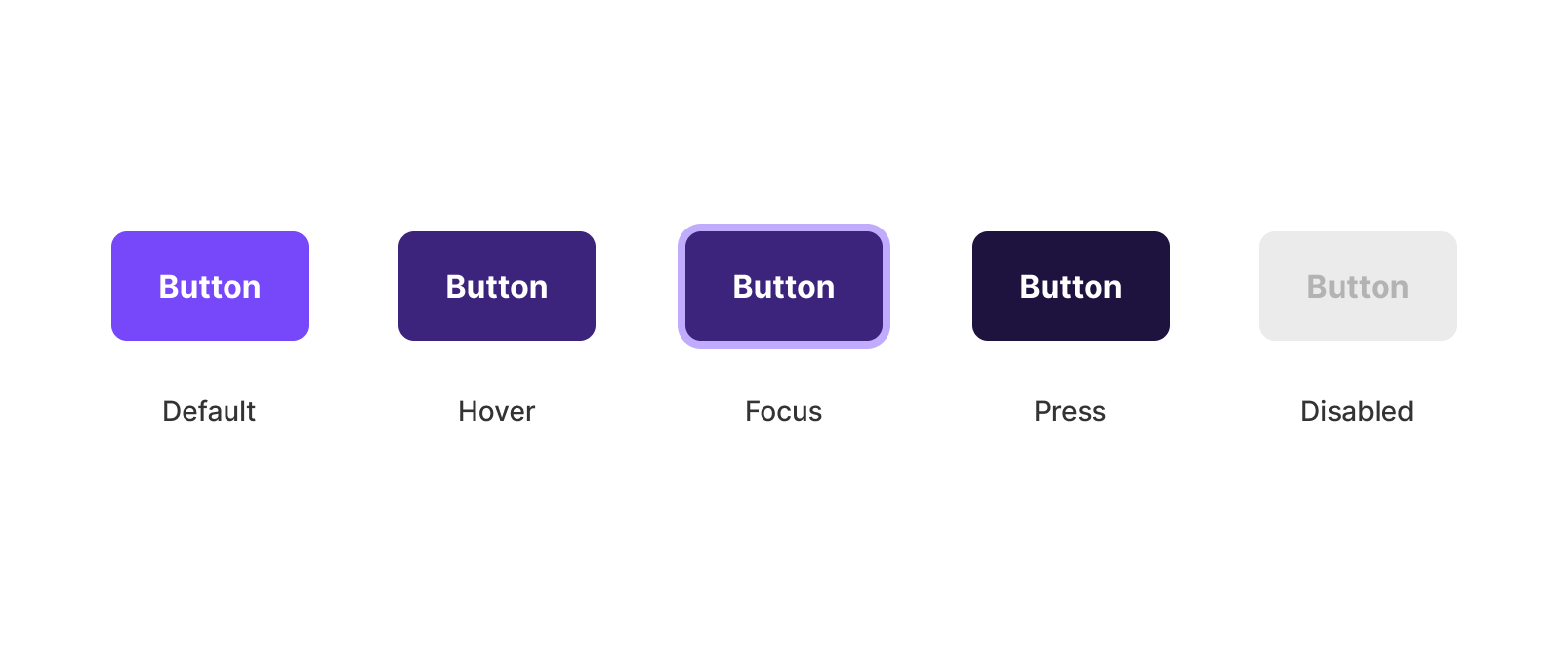
The World Wide Web is full of interactive elements. A single interactive element, such as a button, needs at least 5 different states to communicate interactive feedback to the user: default, hover, focus, press, and disabled. The most common way to differentiate each of these states is through color. In our brand guide example, we don’t even have 5 colors available, let alone be used together to create a smooth transition from one state to the next.

You can see from the example above that we are using eight colors to create a single button—technically seven with disabled using black opacities—showing us that the brand guide is incomplete.
As a design systems designer, I don’t necessarily need a brand designer to create entire color ramps—although I do think it shows good craftsmanship and attention to detail. So what’s the problem? It’s good to know that this is how color is used so that you avoid selecting brand colors that have inconsistent hues from one another. e.g., Two purples with different undertones.
